Role
Product Strategy, Concept Creation, Visual Design, Interaction Design, Wireframing
Timeline
7 weeks (Apr - Jun 2022)
TL;DR
As a product designer for Hack the North, this was the largest project out of several that I worked on. In collaboration with a graphic designer, content strategists, and engineers, we shipped an application portal to 10k+ users and reimagined the experience of applying to North America’s largest collegiate hackathon. As one of the first digital experiences our hackers interact with, it was a huge success with over 18k visitors and 4.7k applicants!
What’s Hack the North?
Hack the North is North America’s biggest collegiate hackathon where
1000+ hackers from all across the world join us in Waterloo, Canada for 36 hours of hacking, tackling new challenges, and meeting amazing people. We transform the hacker experience in unique ways and provide learning resources, mentorship, food, and activities.

Our mission is to dream big, to empower students in the tech sphere to build something that they’re proud of and learn as much as possible along the way.
⎯ ✾ ❀ ✽ ⎯
Background & Context
Let's paint a picture,
A bit on hacker apps
Our hackers’ experience begins right when they apply, and that’s why we go above and beyond in designing the application experience. It set us apart from other hackathons, and gets thousands of hackers excited about our event. 💫
We want the first touchpoint students have with Hack the North to be one that aligns with our brand and values, sparks excitement and inspire, and be reflective of the high quality event we organize.
Goals
What do we want to achieve through hacker apps?
With design team brainstorming and discussions with the co-directors, some items we want to convey and achieve:
Exemplify what people know of us, but also how we want to be known
Emphasize what is special and unique about the 2022 hackathon
Avoid feeling really corporate, we are just a group of students!
Establish new trends as a leader — we’re unique and a trailblazer in the hackathon community

Some key words from team brainstorming on our brand and image
Motivation
So, why not a Google form?
To boil it down, hacker apps is essentially a series of inputs that funnels applicant data into our Hacker API.
Would a Google form be sufficient to meet our immediate needs? Yes.
But does that accurately reflect what we value and promote as an organization? No.
We could default to a form builder, but we want to be an example of what it means to dream big, and leave a memorable impression on hackers — to show how we as an organization go about instilling challenge ourselves.
If our mission is to dream big, our digital experiences should an accurate reflection of that. So, returning to the question:
Would a Google form be sufficient to meet our immediate needs? Absolutely not.
With that flow of thought, that’s why we’re committed to designing a refined application experience that carries the voice of our organization and reflects our mission to dream big and build cool stuff — a Google form simply won’t cut it for us. 😇
⎯ ✾ ❀ ✽ ⎯
Brainstorming
Diving a bit deeper into things,
Jamming on a concept
Part of what makes the application portal unique is a central concept that ties it together. With the help of all 47 organizers, we brainstormed concepts in FigJam and then brought the ideas back to the design team to narrow down ideas.

Our team loves playing with washi tape, stickers, and lots and lots of +1s :))
For 2022, we had a lot of ambition towards building an in-person related concept and wanted hackers to form visual connections with the university campus (event location) to build anticipation. So, we decided on the concept:
Hacker Apps 2022 Concept ✰
In-person connection reflecting some Waterloo favourites captured in an illustration that users can build as they progress through the application.
BRanding
Establishing a visual direction
We came up with colour palettes for different themes, and pulled current illustrations from our site as inspiration. We decided on 4 themes following a similar illustration style as our static site with bold colours and vector graphics.

⎯ ✾ ❀ ✽ ⎯
Ideation
From concept to delivery,
Fleshing out the user flow
Initially the flow had a lot of animations, transitions, and 3 stages of personalization — hackers could select a theme, character, and expression for their illustration. After discussing with Angela and frontend, there were some concerns with the technical feasibility, graphics workload, and length of the application, so I revised it to a much shorter flow.

Some notable changes:
Swapping auth and basic info — easier frontend implementation if applicants create an account from the start.
Removed a lot of additional illustrations — lessens workload with graphics.
Dropped choose an expression — application process was getting long with 3 personalization stages.
Start with personalization steps — applicants can move on to a new section and be greeted with a delightful surprise.
✰ Revised flow outcome
→ overall shorter application process
→ quality of graphics can be prioritized over quantity
→ increased technical feasibility for frontend
Wireframes in Figma
Next, I created some simple wireframes from the revised user flow and had a lot of discussions with our developers surrounding the feasibility, as well as the entire organization on brand alignment.

Challenge
Designing in dark mode
I presented rough options of light vs dark themed UI to the design team o the dark theme. It was new, refreshing, and sets a better canvas for bold colours and graphics that we use for our main branding.

Rough wireframes presented to the design team in light & dark theme
This was my first time designing a dark interface, and I had to read up a lot on best practices about designing with primarily black rather than white. Some important takeaways, questions, and decisions:
Dark mode doesn’t mean black mode — how do we determine the darkness?
From researching other platforms in dark mode, I observed that grey-black, blue-black, blue-grey were the most popular choices.
Decision: Blue-grey background fill (#182027)
Shadows aren’t visible on dark surfaces — how can we show elevation?
We need to rely on other visual elements for contrast and differentiation, such as strokes and lighter fills.
Decision: Light fill for elevated content (#25313D)
Low contrast and emphasis — how do we show hierarchy of content?
We’re familiar with shades of grey for typography, but for dark mode we need to consider the inverse, using varying opacities of white.
Decision: Use high, medium, and low emphasis styles (#FFFFFF at 87%, 60%, 38% opacity)

Style guide done, ready to design B)
Challenge
Ensuring clear navigation
Initially, it was difficult to include the personalization steps within the nav bar as they're not exactly a step in the application, but rather a fun interactive element to break up the long series of forms. We ultimately included personalization screens as a paintbrush icon in the nav bar as it adds an element of mystery and excitement
We wanted hackers to think — oh, what’s next? A little delightful surprise for them between application related questions.
There were concerns about how clear the stage of each step was so after feedback, some improvements I made were:
highlighting the current step using coloured gradients aligned with our branding
de-emphasizing previously visited steps to medium-emphasis
adding a check icon to indicate completion of a step

The progression of our nav bar through rounds of iteration and feedback
Challenge
Application questions: pagination vs. scroll
For our 3 application questions, the initial decision was to paginate each so that it would be consistent with the basic info section which contained 5 pages with simple form fields. However, while discussing the application question section flow with an engineer, we started to wonder if pagination was the best approach.
There would be a lot of challenges with determining invalid and valid paths as a result of pagination, as well:
It’s not intuitive for hackers if they can move on to the next question while an error is being shown to them
Back and forth navigation within the section was overly complicated for frontend to implement
Pagination decomposes the section into multiple steps, while at a high-level it’s actually multiple tasks in one step
So, we decided to scrap pagination and go with a scroll with all the questions in a vertical list.

Comparison of using pagination and scroll for our application questions
Accessibility
Making it accessible for our hackers
Our hackers are from all over the globe, so we needed to consider how we can ensure it’s accessible. Initially, we wanted to provide an option to view the portal in large text to lessen the eye strain for some users, however it wasn’t technically feasible within our timeline. Some final options we did include were:
Alternative application form
For applicants that may not have stable browsers or accessible tech to load our interactive experience, we added an alternative form on the splash page. This ensured that a lack of accessible technology wouldn’t prevent anyone from applying.
Toggle-off animations
For motion-sensitive applicants, we added a toggle feature to turn off the animations in our illustrations. They would go through a completely static experience.

Documentation
Lots and lots of form fields
To ensure that our applicants are informed when interacting with our forms, we had variants for each state: inactive (default), hover (desktop only), active (focus), filled (saved), and error. For smoother handoff, I organized and broke down all components into manageable chunks for the engineering team:
Class → Component → Use Cases, Variants, Anatomy
This proved to be really helpful for our engineers when building out the portal as they could simply refer to each component’s documentation for all the necessary details.

Clear organization was essential to helping out our frontend devs build out the portal!
X-Collaboration
How WE made this happen
While I was the lead product designer on this, by no means did I do this single-handedly. I had the amazing help from the rest of the design team, frontend, application squad, event teams, and the entire organization for active feedback and support. 💙

... plus many more teams and individuals <3
⎯ ✾ ❀ ✽ ⎯
fINAL dESIGN
Let's apply to Hack the North 2022,
Creating an application
Hackers can start an application by creating an account or logging in to continue a previous one.

Starting off with some fun
Before getting to all the personal details, we start applicants off with a fun step where they can choose a theme from our four options. This determines the content and colour palette of the illustration that completes with progress.

A bit more about you
In the next step, we ask hackers some basic questions about themselves such as name, education, and hacking experience. With each input, we tailor the button text to be relevant to their info so the experience feels more personal and less corporate. As they progress through the sections, the illustration animates into more detail!

Continuing with more fun
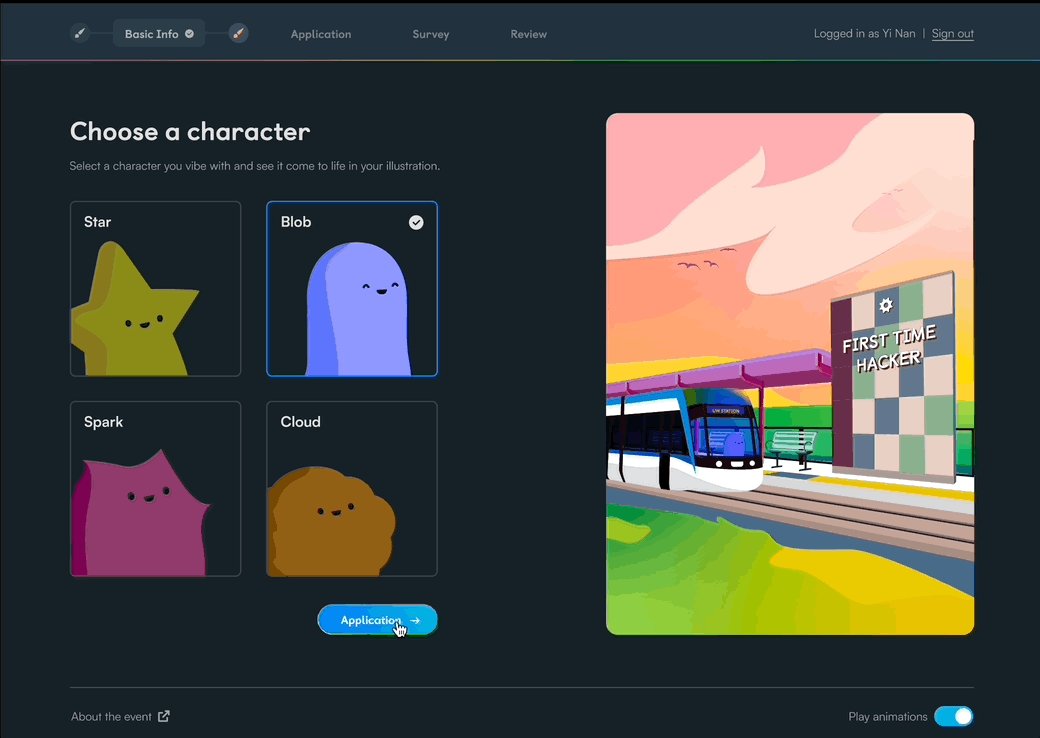
Next, applicants can choose from four cute characters and observe them showing up in their illustration. A quick, delightful experience before moving on to long answer questions!

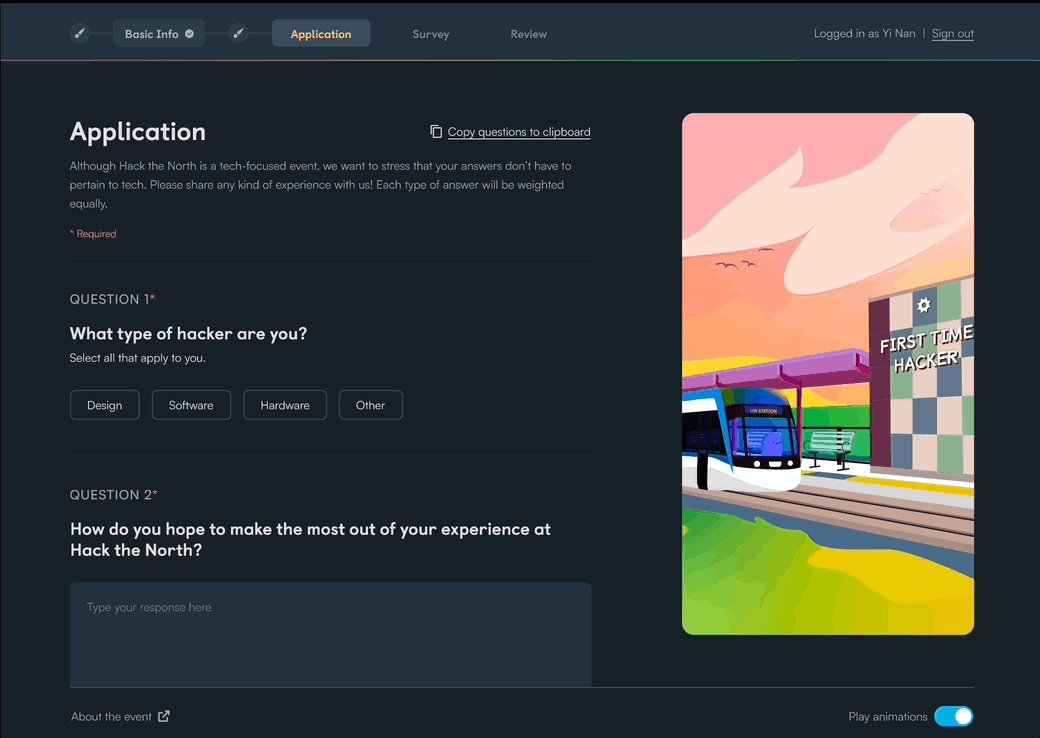
The writing of the application
This is where hackers can show off and express their interest in the event! Here, they can easily copy all questions to clipboard if they wish to work on them externally, craft responses to our questions, and leave some links for us to see their work.

Congrats on applying to Hack the North 2022!
After an optional survey, review, and submitting their application, hackers have successfully applied to Hack the North 2022! We celebrate this mini accomplishment with a mini surprise — hackers can hover over the gift box to find their previously chosen character and click on it to access digital versions of their illustration to download!

Impact
Reception
Our launch was a success! 🥳 We had 2.7k+ visitors and 4.9k+ views within the first several hours alone! The feedback we got from hackers applying was really great — everyone had a fun experience with the customization and loved the new dark theme.

Various stats from the 2-week period applications were open
⎯ ✾ ❀ ✽ ⎯
Key tAKEAWAYS
Reflecting back on the process,
What did I learn?
Working with engineers — handoff to launch
I learned a lot about the intersection of engineering and design work and was able to develop a better sense of language when communicating with engineers and understand their work priorities. For example, it’s more productive to highlight desired functionality and happy user flows rather than delivering rationales for design decisions — focus more on how and less on why.
Balancing creativity and flexibility
We had a lot of cool customization steps in the works, but a lot of them didn’t make it to launch such as fun transitions and animations. While cool animations and features would enhance the UX by making it slightly more engaging, it’s not always enough to justify the extra engineering effort. It’s important to ensure the product delivers the essential functions and that extra features don’t slow down progress.
What I’d do differently
I would’ve liked to focus a lot more on creating the mobile experience to the same degree of quality as the desktop experience. While most of our applicants interact with our portal via desktop, we did have 31.3% visitors on a mobile device. It’s a large percentage that we should also account for, so designing primarily in desktop while considering how it translates into mobile would be a future goal. This way, more consideration can be put towards ensuring user interactions and visual design elements create a friendly mobile experience as well.
Lastly, my personal thanks,
Hacker apps was a project that gave me a pretty holistic understanding of what it is I’m pursuing, and further confirmed my passion for digital design and desire to grow in this industry. So, many thanks to:
Angela — for being an amazing partner working on this with me. The attention to detail and care you put into your illustrations is unreal, and your eye for visual design is insane
Rachel — for your emotional support all the way, filling in when I lacked bandwidth, and guiding me to design a hacker application that I’m proud of
Kelvin, Wilbur — for your help with brainstorming, concept jamming, and many rounds of design feedback
Jenny — for sanity checking the user-flows and helping me make the experience more intuitive and simper
Frontend team — for building out my designs to near-perfection, working so hard to crush bugs, and bringing the application experience to life
Application squad — for coming up with the content that lives within the application and working with me to integrate it into the experience
Couldn't have done it without y'all 💜